- Szerző Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Utoljára módosítva 2025-01-23 15:20.
A webhelyeket feltételesen három típusra lehet felosztani: mini-site, regular site és portal. A mini webhely többnyire egyoldalas, és a cég névjegykártyájaként szolgál, vagy egyszerűen csak néhány szolgáltatást kínál. A hétköznapi oldal több oldalból áll, és valamilyen célra támogatást nyújt, például egy vállalati webhely, amely áruk és szolgáltatások széles skáláját jeleníti meg. De ha a felhasználó valami nagy, hosszú távú és jövedelmezőséget tervez létrehozni, akkor máris létre kell hoznia egy portált - egy többoldalas óriást. Egy ilyen portál létrehozásához a CMS "Joomla" -t fogjuk használni.

Szükséges
- Denwer szerver
- CMS "Joomla"
Utasítás
1. lépés
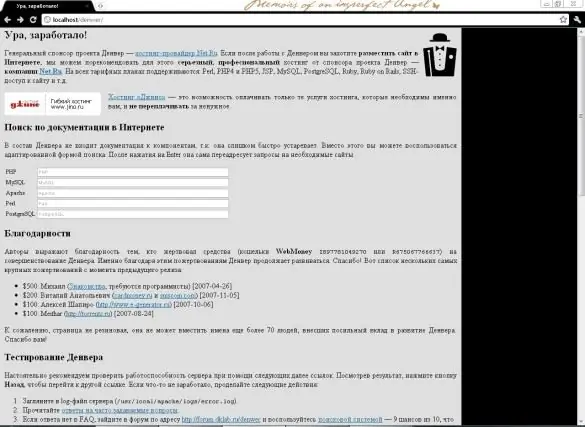
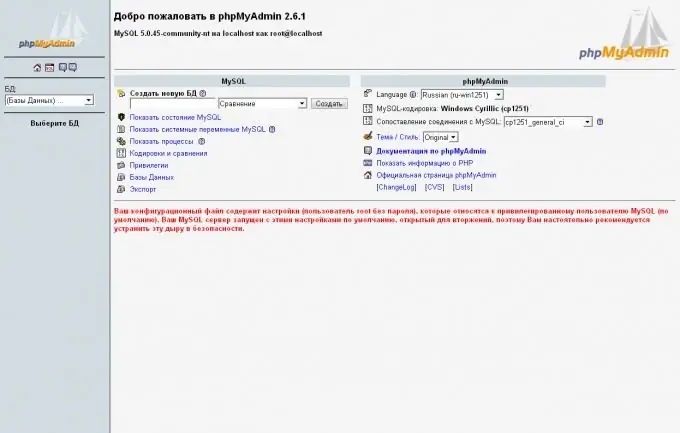
Kezdjük el létrehozni a Joomla tartalomkezelő rendszeren a portált. Először is telepítenie kell egy szervert a számítógépére a további munkához és a portál teszteléséhez. A Denver kiválóan alkalmas ezekre a célokra - egy disztribúciókészlet (Apache, PHP, MySQL, Perl stb.) És egy héj a webhelyek fejlesztésére egy "otthoni" (helyi) Windows gépen internet-hozzáférés nélkül. A Denver telepítése. A telepítési folyamat meglehetősen egyszerű, ezért nincs szükség leírásra. Kattintson a "Futtatás" parancsikonra, és lépjen a címre https:// localhost / denwer /. Meg kell jelennie egy "Hurrá, működik" felirattal. Görgessen le a "MySQL és phpmyadmin ellenőrzése" feliratig, kattintson rá, és hozzon létre egy új adatbázist. Az "új adatbázis létrehozása" sorba írja be a nevet, állítsa be a cp1251_general_CS kódolást, és kattintson a Create gombra. Ezután nyissa meg a Denver telepítésekor létrehozott mappát. Alapértelmezés szerint a WebServer válassza ki az otthoni mappát, hozzon létre egy mappát a webhely nevével, például a sait.ru, lépjen be ebbe a mappába, és hozzon létre egy másik „WWW” mappát

2. lépés
Az "új adatbázis létrehozása" sorba írja be a nevet, állítsa be a cp1251_general_CS kódolást, és kattintson a Create gombra. Ezután nyissa meg a Denver telepítésekor létrehozott mappát. Alapértelmezés szerint a WebServer válassza ki az otthoni mappát, hozzon létre egy mappát a webhely nevével, például a sait.ru, lépjen be ebbe a mappába, és hozzon létre egy másik „WWW” mappát.

3. lépés
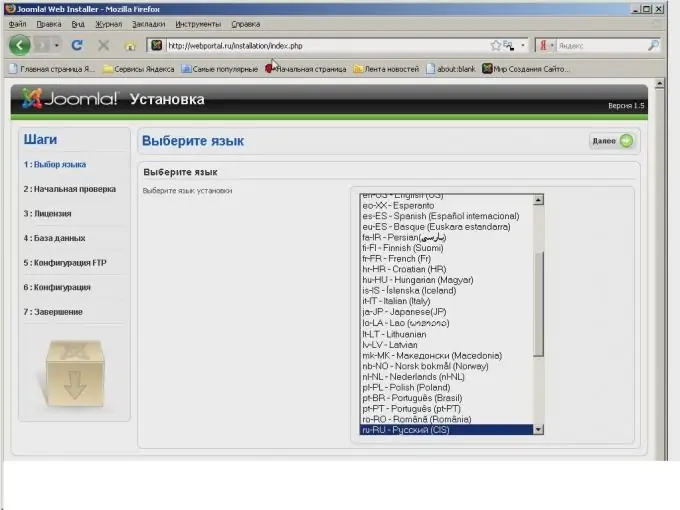
Nyissa meg a CMS „Joomla” CMS-t, és másolja a joomla összes fájlját a www mappába, legyen óvatos, ne maga a „Joomla” mappa, hanem annak belső fájljai és mappái. Nyissa meg a böngészőt, és írja be webhelyének nevét a címsávba. A CMS "Joomla" telepítése be van töltve. Végezzük a javasolt lépéseket. Kiválasztjuk a nyelvet, az első ellenőrzés (mindent zöld színnel kell kiemelni), elfogadjuk a licencet. Létrehozunk egy adatbázis-konfigurációt. A MySQL adatbázis típusa, hostname-localhost, felhasználónév "root", hagyja üresen a jelszó mezőt, és írja be az általunk létrehozott adatbázis nevét. Az FTP konfiguráció kihagyásra kerül. A következő lépés a webhely nevének, e-mail címének és rendszergazdai jelszavának megadása, majd kattintson a gombra. Fejezze be a telepítést, törölje az "INSTALLATION" mappát.

4. lépés
A portál készen áll, az adminisztrátor panelbe történő belépéshez írja be a https:// webhely_neve / rendszergazda címsort. A bejelentkezés az admin szó. A weboldal létrehozásának hatodik lépésében adtuk meg a jelszót.
5. lépés
Telepítjük a sablont a sablonkezelőn keresztül, különféle modulokat, bővítményeket és más mambotokat töltünk le a webhely kezeléséhez. Felállítottuk a dizájnt, feltöltjük tartalommal, feltesszük a tárhelyre, és végre elkészül a portál. A "Joomla" CMS tökéletesen alkalmas nagy webhelyek létrehozására, könnyen kezelhető a rendszergazdai panelen, sok kiterjesztéssel rendelkezik és nem igényli a programozási nyelvek mély ismeretét.






