- Szerző Lauren Nevill [email protected].
- Public 2023-12-16 18:52.
- Utoljára módosítva 2025-01-23 15:20.
Az interneten a weboldalak mellett egyéb dokumentumokat is tárolnak és terjesztenek. Vizsgáljuk meg közelebbről, hogyan tölthetünk fel egy fájlt a hálózatra, és helyezhetünk el egy linket a webhelyére.

Utasítás
1. lépés
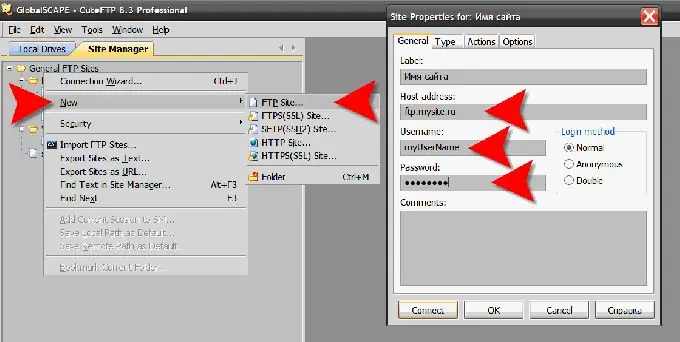
Fájlokat tölthet fel webhelye szerverére egy speciális program segítségével az FTP (File Transfer Protocol) segítségével. Az ilyen programokat FTP klienseknek hívják, és sok ilyen van, mind fizetős, mind ingyenes. Például: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP stb. A program telepítése után meg kell adnia a tárhely adatait - az FTP szerver címét és jelszóval kell bejelentkeznie. A különböző programok ezt különböző módon szervezik, de az elv ugyanaz. Maga a letöltés nem nehéz - a bal oldali ablaktáblában, a mappafa mentén, el kell jutnia ahhoz a mappához, ahol a fájl a számítógépen van tárolva, a jobb oldali ablaktáblán pedig a kívánt helymappához, majd csak húzza a a kívánt fájlt a bal oldali ablaktáblától jobbra., masteringje és beállítása, amint tudod, bizonyos időt igényel. Van egy alternatíva - használhatja a tárhely vezérlőpaneljének fájlkezelőjét, amely lehetővé teszi a szükséges fájlok közvetlen feltöltését a böngészőn keresztül. Csak meg kell találnia, hogy pontosan hol található a fájlkezelő a kezelőpanelen - sajnos nincs egyetlen szabvány, és a fogadó vállalatok adminisztrációs rendszerei eltérnek. Ha a fájl túl nagy, és a szerveren korlátozott a hely, akkor használjon például nyilvános fájltárolókat - multiupload.com. Egy fájl feltöltésével oda kapsz linkeket, amelyeket ugyanúgy elhelyezhet a webhelyén, mint a szerveren található fájlok linkjeit.

2. lépés
A fájl letöltése után egy linket kell elhelyeznie a webhely kívánt oldalán. A dokumentumkódban található fájlra mutató hivatkozás nem különbözik a szokásos oldalra mutató hivatkozástól. A weblap bármely más eleméhez hasonlóan a böngésző a kiszolgáló által elküldött forráskód információi alapján rendereli. A forráskód egy HyperText Markup Language (HTML) nyelven írt utasításkészlet, amely leírja az oldal egyes elemeinek helyét, típusát és megjelenését. Ezeket a HTML utasításokat általában "tageknek" nevezik. A fájlra mutató linket a böngésző hozza létre, amikor elolvassa a megfelelő címkét az oldal kódjából: Link fájlhoz Ebben a példában ez a hivatkozás nyitó címkéje és a záró címke. A kezdő címkében elhelyezhet "attribútumokat" - további információkat a címke "viselkedésének" megjelenéséről és jellemzőiről. Ebben a mintában a href attribútum határozza meg annak a fájlnak az URL-jét, amelyet meg kell kérni, ha egy látogató rákattint a linkre. Az ilyen címet "relatív" -nak hívják - jelzi a fájl elérési útját, az aktuális oldal helyétől mérve. Ha a fájl egy másik helyen vagy ugyanazon a helyen található, de egy mappában magasabb, mint a jelenlegi, akkor meg kell adni az "abszolút" címet. Az abszolút címmel rendelkező hivatkozás például így fog kinézni: Link fájlhoz Azaz, ha egy fájlra mutató hivatkozást szeretne elhelyezni a webhely bármely oldalán, meg kell nyitnia az oldal html-kódját, és hozzá kell adnia a megfelelő címkét a megfelelő helyen. Ha a szükséges oldal kódjával rendelkező fájl az Ön rendelkezésére áll, akkor bármely szövegszerkesztőben megnyithatja és szerkesztheti. Ha valamelyik vezérlőrendszert használja webhelye kezeléséhez, akkor az oldalakat közvetlenül a böngészőben szerkesztheti. Ehhez a rendszer kezelőpaneljén meg kell találnia az oldalszerkesztőt, és meg kell nyitnia a szükséges oldalt ebben az online szerkesztőben.
3. lépés
Az oldalra mutató linkhez hasonlóan a fájlra mutató hivatkozás címkéjében más attribútumokat is megadhat, amelyek lehetővé teszik a böngésző általi feldolgozás megjelenésének és szabályainak megváltoztatását. A cél attribútum az egyik legfontosabb ehhez a címkéhez. Ez tartalmazza azt az ablakot, ahová a linket be kell tölteni. A HTML nyelvben erre négy lehetőség van: _self - a betöltést ugyanabba az ablakba vagy keretbe kell végrehajtani. A "keret" az oldal egyik része, ha több ilyen részre van felosztva; _parent - ha a linket tartalmazó oldal maga is egy másik ablakból vagy keretből származó szkriptek segítségével lett betöltve, akkor van egy "szülő" ablaka. A _parent érték arra utasítja, hogy a hivatkozás által jelzett fájlt töltse be ebbe a szülőablakba; _top - a fájlt ugyanabba az ablakba kell betölteni, míg a benne lévő összes keretet (ha van) meg kell semmisíteni; _ blank - a fájlt igényli ha ezt a linket tölti be, akkor egy külön ablak nyílik meg; Minta: Fájl feltöltése új ablakba






