- Szerző Lauren Nevill [email protected].
- Public 2024-01-16 22:25.
- Utoljára módosítva 2025-01-23 15:20.
Sok kezdő webmester érdekli, hogyan lehet oldalakat létrehozni a saját webhelyeikhez. A népszerű és könnyen használható Dreamweaver szoftver használatával egyszerűen létrehozhat egy oldalt a webhelyén, amely megkönnyíti a weboldalak létrehozását és strukturálását. Ebben a kézikönyvben elmondjuk, hogy a program használatával hogyan hozhat létre bármilyen szükséges oldalt.

Szükséges
Dreamweaver szoftver
Utasítás
1. lépés
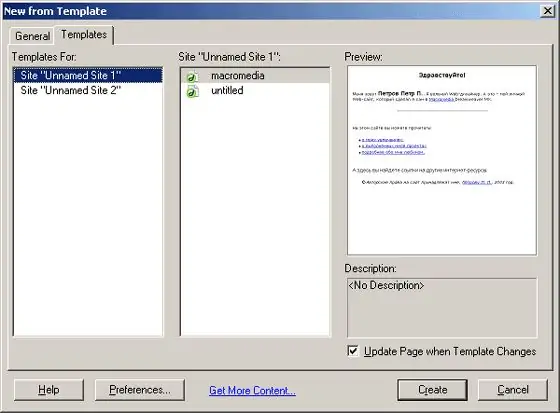
Nyissa meg a Dreamweaver alkalmazást, és kattintson a Fájlok szakaszra. Adja meg az oldal tárolásához választott mappa elérési útját, majd kattintson az Új fájl elemre, feltehetően index.html névvel.
2. lépés
Nyissa meg a létrehozott fájlt, és keresse meg a címkéket. A címkék közé írjon egy metataget, amely elősegíti a webhelyek indexelését:
Az oldal címe
- az oldalon használt nyelv
- a webhely kódolásánál használják
3. lépés
A metacímkék telepítése után válassza ki az "Elkülönítés" típust az oldalszerkezet megjelenítéséhez, hogy mind az oldal kódja, mind a végleges verziója egy ablakban jelenjen meg.
4. lépés
A kód részben adja hozzá a címkéket a címke után
5. lépés
Oszlopcímke belsejében
írjon be bármilyen szót, amely az imént létrehozott táblázat tartalmához vezet. Addig nem kell aggódni miatta.”
6. lépés
A megjelenített webhely alján kattintson a jobb gombbal a megjelenő táblázatelemre, és válassza a "Táblázat - Cella felosztása" lehetőséget. Válassza ki, hogy hány oszlopot és sort szeretne hozzáadni a táblához.
7. lépés
Szerkessze a magasság és szélesség oszlopokat a címke módosításával
… Bármely szám megadható
8. lépés
Adja hozzá a tábla szélességét és magasságát a és címkékkel ugyanahhoz a címkéhez. Jobb, ha a paramétereket nem képpontokban, hanem százalékban határozza meg, hogy a webhely bármely képernyőhöz és bármely böngészőhöz igazodhasson.
Ajánlott:
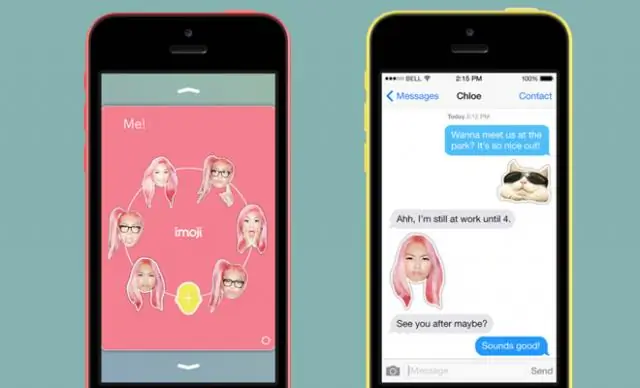
Hogyan Hozhat Létre Saját Hangulatjelet

A hangulatjelek már régóta az érzelmek interneten történő kifejezésének eszközei. Ha korábban csak két hangulatjel volt - szomorú és vicces, akkor most nagyon sok variáció létezik ebben a témában. Saját egyedi hangulatjelet is szeretne létrehozni?
Hogyan Hozhat Létre Saját Oldalt

A saját oldala vagy weboldala az interneten nemcsak a presztízs eleme, hanem az is, hogy ezt vagy azt az információt eljuttathatja az emberekhez. Az erőforrás hálózati létrehozásának bonyolultsága közvetlenül a projekt összetettségétől függ
Hogyan Hozhat Létre Saját Oldalakat

A weboldalak a leggyakoribb szolgáltatások. Elég egyszerű elkészíteni. Használhat különféle portálokat, kész szolgáltatásokat és speciális programokat. Az oldalak létrehozásának legegyszerűbb módja a Microsoft Word. Utasítás 1
Hogyan Hozhat Létre Ingyenes Weboldalt és Hogyan Népszerűsítheti Azt

A széles közönség tájékoztatásának legjobb módja, ha saját weboldalt hoz létre az interneten. A weboldal ingyenes létrehozásához és népszerűsítéséhez használhatja az egyszerű módszerek egyikét. Utasítás 1. lépés A legtöbb tárhelyszolgáltató térítés ellenében helyet biztosít egy webhely számára, de vannak olyan szolgáltatások, amelyekkel ingyenesen létrehozhat egy webhelyet, például a yandex
Hogyan Hozhat Létre Fórumot A Webhelyén Ingyen

A Forum egy webalkalmazás, amely lehetővé teszi, hogy bizonyos témákban kommunikációt szervezzen a webes erőforrások látogatói között. Ma nagyon népszerűek a fórumok. Az alkalmazás webhelyre történő telepítéséhez csak meg kell találnia egy megfelelő szkriptet, és testre kell szabnia magának

