- Szerző Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Utoljára módosítva 2025-01-23 15:20.
Az internet tele van bannerekkel. A szalaghirdetések mind a kicsi, újonnan létrehozott webhelyeken, mind a nagy portálokon elhelyezésre kerülnek. A szalaghirdetéseket mind ismeretlen hirdetők, mind olyan világhírű márkák kínálják, mint a Google. Bannerek vannak mindenhol. A szalaghirdetés elhelyezése általában nem ingyenes. Bármely webmester pénzt kereshet szalaghirdetések elhelyezésével. Csak regisztrálnia kell a kontextuális vagy szalaghirdetési rendszerbe, és hozzá kell adnia egy szalaghirdetést a webhelyhez. Szinte az összes népszerű CMS lehetővé teszi ezt néhány perc alatt. Az egyik ilyen CMS egy népszerű blogolási platform, WordPress néven.

Szükséges
Működő blog a WordPress platformon. Hozzáférés a blog admin paneljéhez
Utasítás
1. lépés
Szerezze be a szalaghirdetés HTML-kódját. Ha a szalaghirdetést szalagcím-csererendszer vagy kontextuális hirdetési rendszer biztosítja, lépjen a megfelelő rendszer számlájára, és generálja a szükséges kódot. Ha a szalaghirdetés csak egy kép, amelyet meg kell jeleníteni a webhely oldalain, akkor a megjelenítés legegyszerűbb HTML-kódja a következő lesz: , ahol a banner_URL a kép URL-értéke.

2. lépés
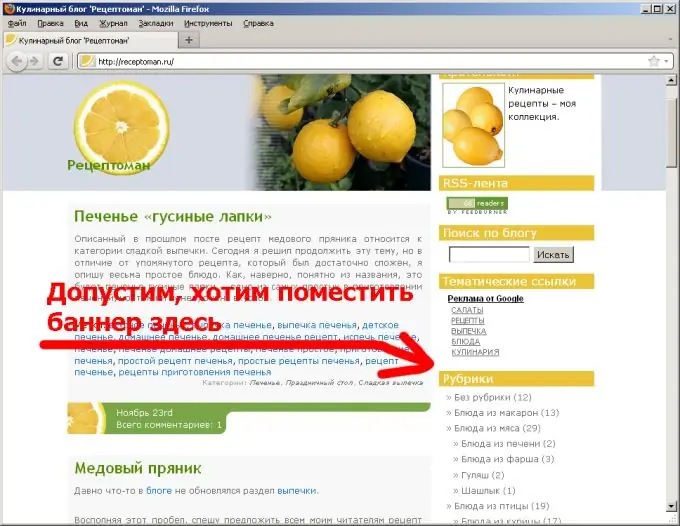
Határozza meg azt a helyet a webhelysablonban, ahová a szalaghirdetés kerül. A szalaghirdetés méretét figyelembe kell venni annak elhelyezésének kiválasztásakor. Széles szalaghirdetések "nyújthatják" ki a webhely elemeit, így nem lesz kényelmes használni őket. Érdemes figyelni a banner megfelelő helyére. A webhely fejlécében található nagy szalaghirdetés CTR-je magasabb lesz, mint az oldalsó oszlopban található szalaghirdetés. De egy ilyen szalagcím károsíthatja a webhely képét és elidegenítheti ettől a felhasználókat.

3. lépés
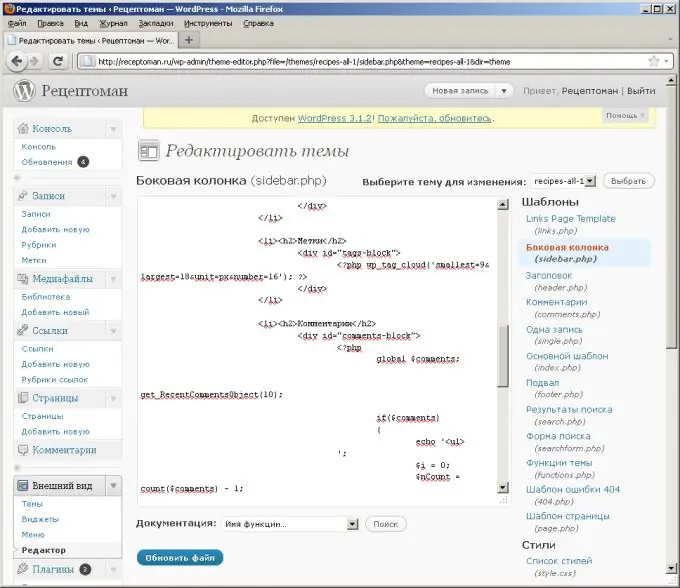
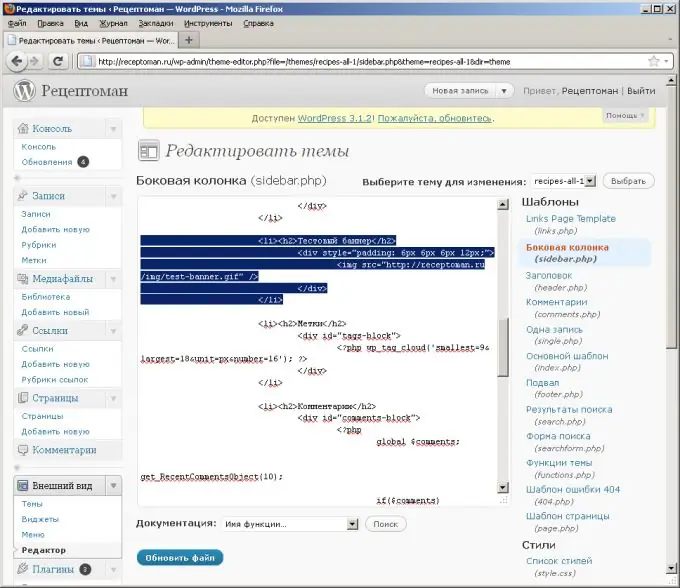
Nyissa meg az aktuális tervezősablon sablonját, amelyet a szalaghirdetés szerkesztéshez való beszúrásához választottak. Ehhez lépjen be a CMS vezérlőpultjára, lépjen a sablonszerkesztés részhez, és válassza ki a kívánt sablont. Megnyitja a sablont a webhely adminisztrációs paneljének sablonszerkesztőjében. Alternatív megoldásként letöltheti a kívánt sablont ftp-n keresztül egy helyi lemezre, és megnyithatja azt egy szövegszerkesztőben.

4. lépés
Illessze be a sáv HTML kódját a sablon megfelelő helyére. Ha ez egy oldalsó menü sablon, másolja a menüpont tároló jelölését, és illessze be a szalaghirdetés kódot. A tároló általában LI elem (listaelem).

5. lépés
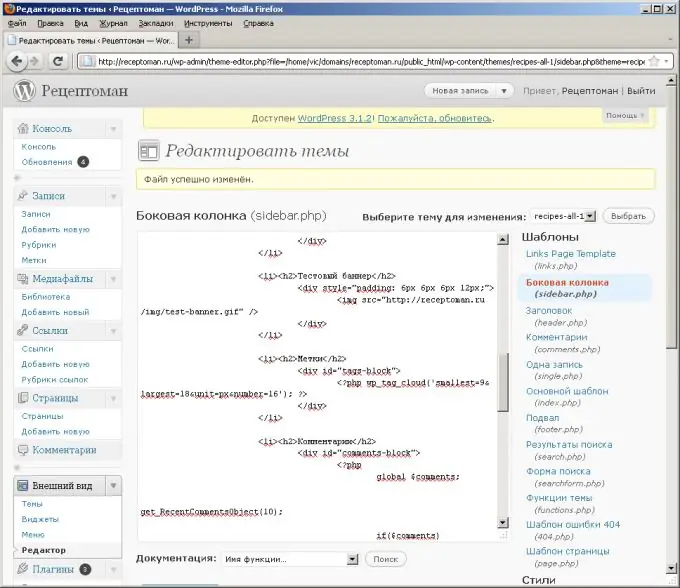
Mentse el a sablont. Csak kattintson a "Fájl frissítése" gombra a kezelőpanelen. Vagy mentse a sablon szövegét egy helyi lemezre, és töltse fel ftp-n keresztül a webhelyre (ha helyileg szerkesztette a fájlt).

6. lépés
Tekintse meg a módosított webhelyet. Ellenőrizze, hogy a szalaghirdetés a megfelelő helyen és a megfelelő oldalakon van-e. Ellenőrizze, hogy a banner hogyan helyezkedik el a böngésző különböző ablakméreteihez.






